

Мы уже показывали, как в Photoshop создаются эффекты свечения, неоновые эффекты и им подобные. Однако в этом уроке мы приведем еще один пример светящегося неонового текста, который можно получить, применив лишь несколько стилей к нескольким слоям и немного доработав изображение фильтрами. Что ж, смотрим…
Откройте Photoshop и создайте новый документ. Я выставлял размеры 1920×1200 пикселей. Залейте фон черным цветом.
Также обратите внимание, что части трубок иногда окрашиваются в черный цвет, как если бы они были отдельными сегментами. Этот «трюк» дает появление многочисленных трубок, соединенных вместе. Обязательно присоединитесь к своим буквам на своих концах с помощью «черных» трубок.
Цвет неонового знака определяется видом стеклянной трубки, из которой он изготовлен, вместе с газами внутри. Со временем эти газы рассеиваются и пронизывают стекло, заставляя их исчезать в цвете. Кроме того, изменения напряжения могут влиять на интенсивность свечения. Кисть на бликах и тенях к вашим трубам, чтобы показать изменение цвета. Особенно в суставах и там, где трубы перекрываются.

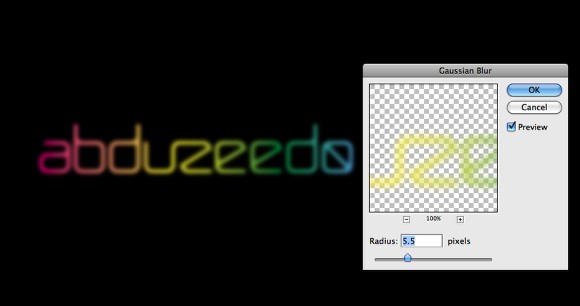
Импортируйте свой логотип и дублируйте его. Для того, чтобы получить нужный эффект нам понадобится два слоя - одним будет свечение, другие - неоновый свет.

Выберите один слой и вызовите Filter > Blur > Gaussian Blur. Задайте значение Radius равным 5.5px.
Ваше неоновое свечение должно быть в центре внимания. Потемнейте цвет стены или поверхности, на которой он установлен. Кроме того, обратите пристальное внимание на глубину резкости. То есть ваш неон должен казаться более острым, чем поверхность за ним. Подумайте о том, чтобы немного размыть фон, чтобы не конкурировать с вашим знаком.
Этот процесс отделяет эффекты от стиля слоя в их собственном слое. Это может повлиять на результаты, которые вы получили от применения настроек, указанных ниже. Будьте осторожны с анимацией на своих веб-сайтах, потому что это может вызвать раздражение в реальном времени. Но одна хорошо подобранная тонкая анимация может быть именно тем, что вам нужно, чтобы привлечь внимание посетителей к важной части вашей страницы. Только не заходите за борт!

Для другого слоя логотипа вызовите Layer > Group Layers. Вы получите слой внутри папки. Смените режим наложения для этой папки на Color Dodge. Для слоя в самой папке вызовите меню стилей и задайте ему Inner Shadow. Цвет выберите черный, а режим наложения для стиля - Multiply. Понизьте Opacity до 75%, задайте угол равным 90º, Distance сделайте равной 1px, а Size - 2px. Есть еще важная деталь - Contour должен быть типа Cone-Inverted (выберите из выпадающего списка). Затем также выберите Outer Glow: режим наложения - Color Dodge, Opacity - 50%, Noise - 0%, цветом выберите белый. Последним нюансом на этом шаге будет размытие слоя, поэтому открываем Filter > Blur > Gaussian Blur - задайте 2px для радиуса.
Перейдите туда, где вы извлекли стили неона и загрузили их. Теперь они появятся как выбор в меню стилей. Затем откройте новый пустой файл с требуемым размером. Цвет текста не имеет значения, но теперь сделайте его цветом, который будет отображаться на черном фоне. Теперь переключите правую панель, чтобы отобразить слои.
Вернитесь на панель слоев, скройте нижний слой текста, активируйте верхний текстовый слой и примените тот же стиль слоя к этому слою. Это вызывает настройки стиля. Измените внешние свойства свечения, чтобы немного уменьшить размер и непрозрачность. Дублируйте фоновый слой, перетащив его на значок нового слоя. Затем переместите его в палитре слоев, чтобы он находился ниже верхнего текстового слоя. Ваши слои должны выглядеть так.

Выберите все слои и продублируйте их (Layer > Duplicate). Затем слейте все дубли в один слой (Layer > Merge Layers). Теперь примените к нему Filter > Blur > Gaussian Blur. Радиус задайте равным 100px. Переместите слой за логотип - он должен быть на заднем плане.

Сделайте то же самое для второго текстового слоя. У вас останутся два сплошных слоя. Это хорошее место для обрезки изображения, поэтому оно не больше, чем должно быть. Убедитесь, что вы просматриваете слой с большим свечением и будьте осторожны, чтобы оставить достаточно места вокруг эффекта свечения, чтобы он не обрезался при обрезке.
Нам не нужна прозрачность, поэтому снимите этот флажок и оставьте другие параметры по умолчанию или установите их в соответствии с моим снимком экрана. В разделе анимации установите цикл навсегда и измените задержку кадра на 8 секунд. Нажмите кнопку воспроизведения, чтобы просмотреть анимацию перед сохранением.
Создайте поверх остальных слоев еще один и откройте Filter > Render > Clouds. Мне нравится этот фильтр - он всегда помогает сделать картинку натуральнее и менее прямолинейной. Перед этим убедитесь, что основной и фоновый цвета у вас черный и белый соответственно. После этого смените режим наложения на Soft Light и понизьте Opacity до 30%.
Если вы хотите, чтобы анимация перестала зацикливаться через некоторое время, выберите «Другое» из параметров циклирования и введите количество раз, когда вы хотите, чтобы он зациклился до остановки. Наибольшее число, которое вы можете ввести, это сделает вашу анимацию менее раздражающей, если вы используете ее на веб-сайте.
Поэкспериментируйте с инструментами, которые вы узнаете здесь, и получайте удовольствие, создавая свой собственный потрясающий неоновый дизайн. Вот дизайн, который мы будем создавать. Добавьте текст, который вы хотите добавить к неоновой эффекту. Дублируйте этот слой, чтобы у вас было два разных растеризованных текстовых слоя.

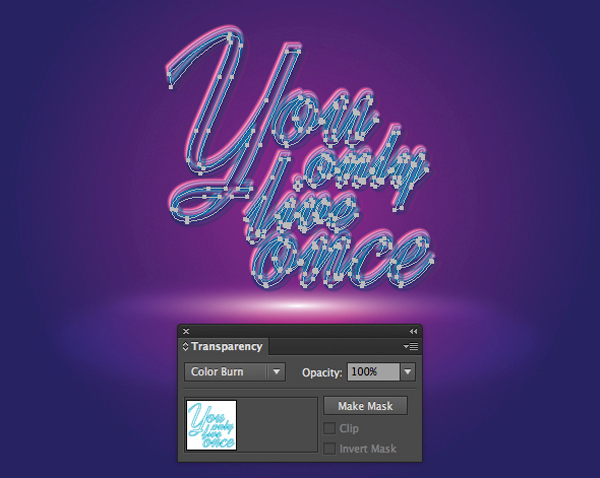
Выберите туманный слой, созданный на 3 шаге, и откройте Layer > Layer Style > Drop Shadow. Задайте этому стилю режим наложения Color Burn, выберите черный цвет, 25% Opacity, 90º Angle, 20px Distance и 10px Size. Этот стиль дает тень и придает композиции большей глубины.

Теперь выберите другой, верхний растрированный текстовый слой. Установите непрозрачность до 75%, угол от -90, расстояние до 1 пикселя и размер до 2 пикселей. Ваши настройки должны выглядеть так. Наконец, вам нужно добавить размытие этого слоя.
Сбросьте цвета до черного и белого. Вы получите что-то вроде этого. Это просто добавляет немного текстуры к вашему дизайну. Установите режим наложения на «Цветной ожог», используйте «Черный» в качестве цвета, установите «Непрозрачность» на 25%, «Угол до 90», «Расстояние до 20 пикселей» и «Размер до 10 пикселей».
Вот мы и научились без особого труда создавать отличные светящиеся надписи из неона. Также я надеюсь, что вы поняли, как применяются опции меню Contour из пункта 4. Просто меняя контур можно получать удивительные результаты - это очень мощный инструмент, в то же время сильно пренебрегаемый большинством. Это был всего-лишь пример, остальное - за вами.
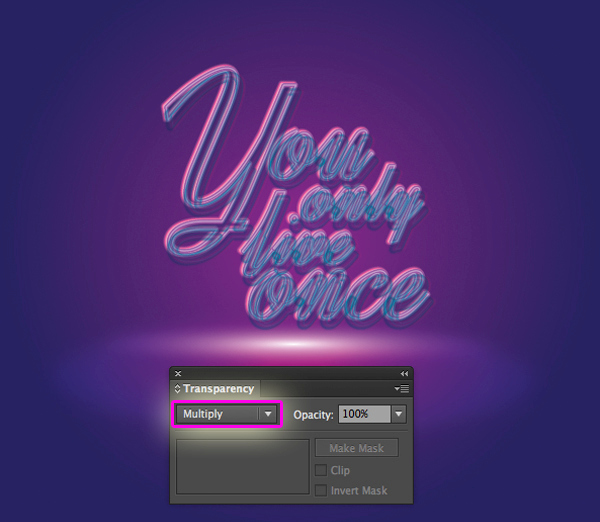
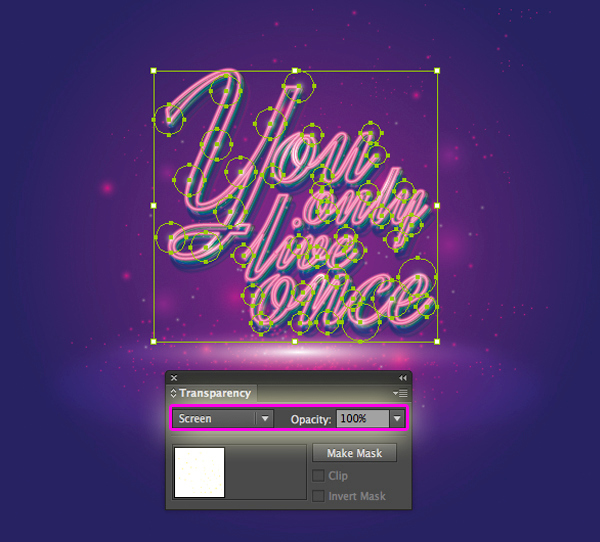
У вас должно быть что-то вроде этого. Просто добавьте текстуру в свой дизайн и установите режим смешивания на экран и непрозрачность до 30%, и вы сделаете! Здесь вы узнаете некоторые умные методы, чтобы улучшить свои навыки. Как всегда, это окончательный образ, который мы будем создавать.

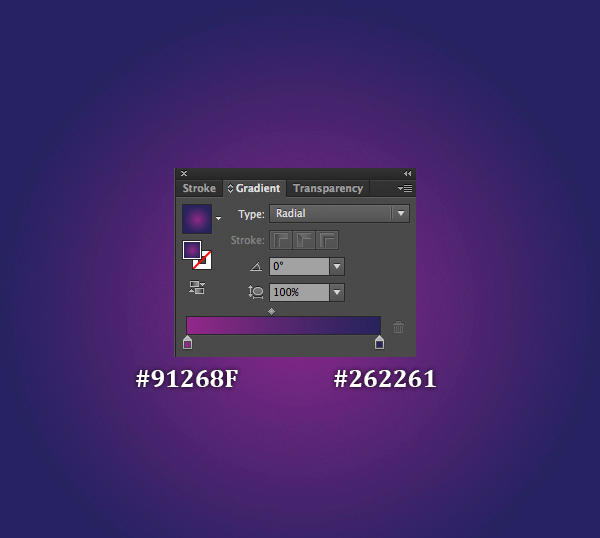
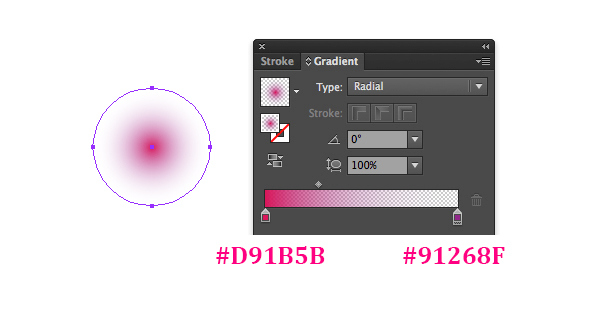
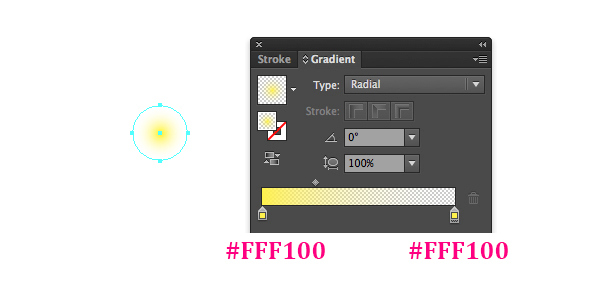
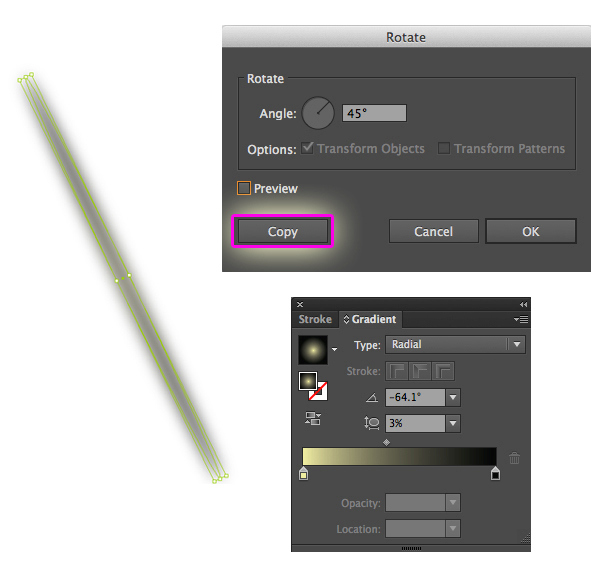
Заполните его градиентом, показанным ниже. 




Теперь дублируем новый эллипс, который мы создали, и поместим копию фигуры в сторону монтажной области, которую мы будем использовать позже. 
Это превратит ваш текст в группу фигур. 
![]()
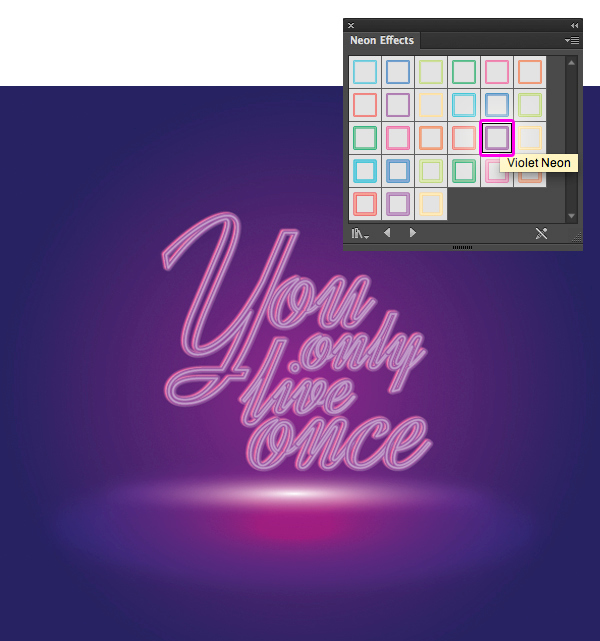
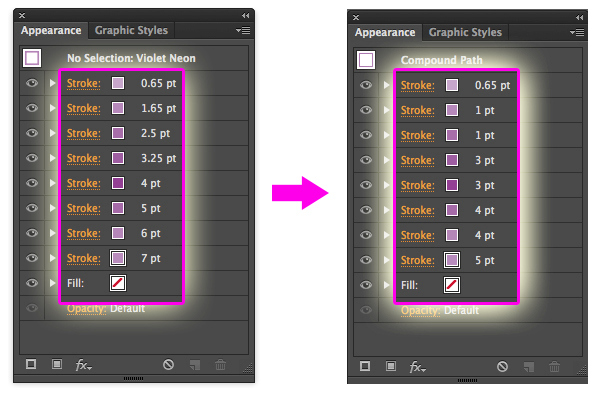
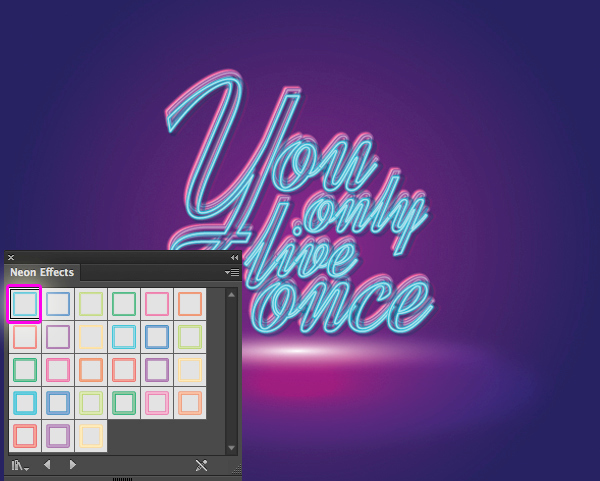
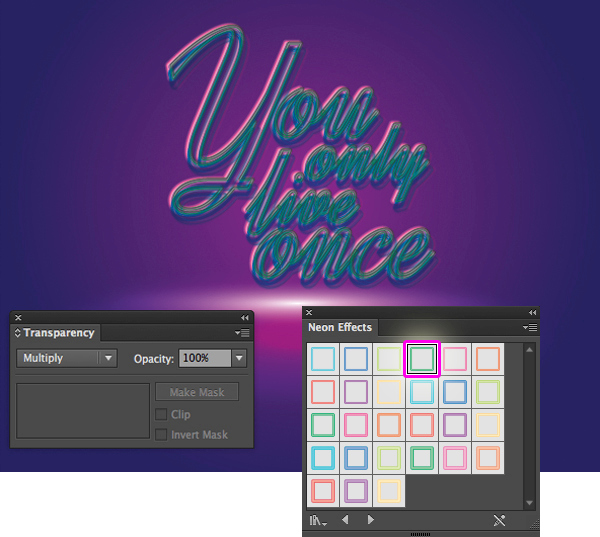
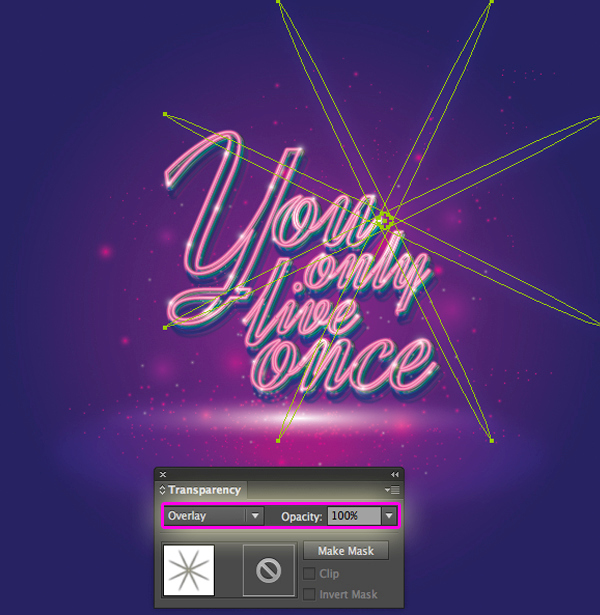
Теперь дублируйте форму и вставьте спереди, немного переместите ее в правую сторону. Выбрав выбранную копию фигуры, выберите «Фиолетовый неоновый эффект».
Урок для создания эффекта неонового свечения. В этом уроке мы научимся просто и быстро создавать неоновое свечение.
1
Неоновое изображение лучше всего будет смотреться на черном или очень темном фоне. Создайте черный прямоугольник инструментом Rectangle, установив предварительно цвет Fill.
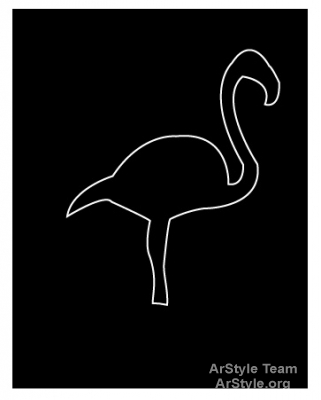
Используя инструмент Pen создайте простую фигуру без заливки (только с контуром). В этом примере я нарисовал фламинго. Сделайте контур белым, заливки быть не должно.

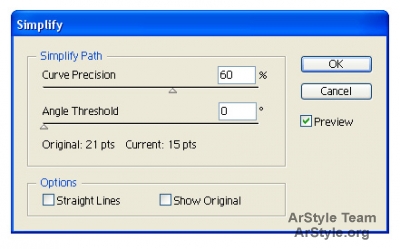
Измените значения, как показано ниже. 
Теперь вы должны получить такой результат. 
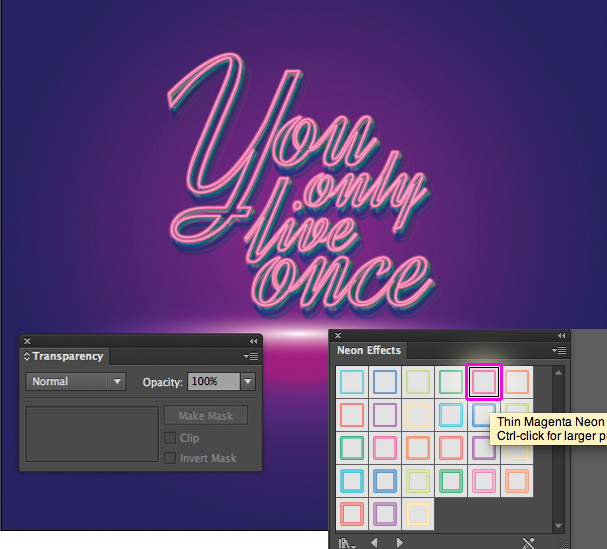
Затем снова продублируйте фигуры и вставьте их спереди. Выбрав выбранную фигуру, выберите «Красный неоновый эффект». 

Дублируйте вторую фигуру и скопируйте ее спереди. 

Затем дублируйте третью фигуру и скопируйте ее спереди.

2
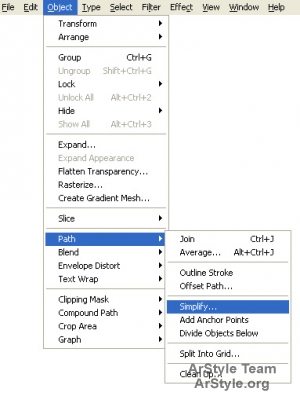
Выберите нарисованную фигуру с помощью Selection tool. Выберите в меню Object>Path>Simplify. В меню Simplify нажмите на Preview, затем поэкспериментируйте с ползунком Curve Precision пока ваш контур не будет выглядеть гладким как неоновая трубка. В этом примере я установил 60%.



Теперь вы понимаете, как работать с графическим стилем. Затем дублируйте четвертую фигуру и скопируйте ее спереди. 

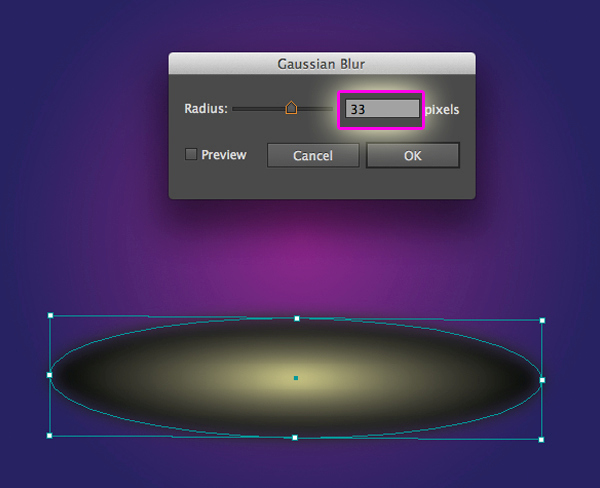
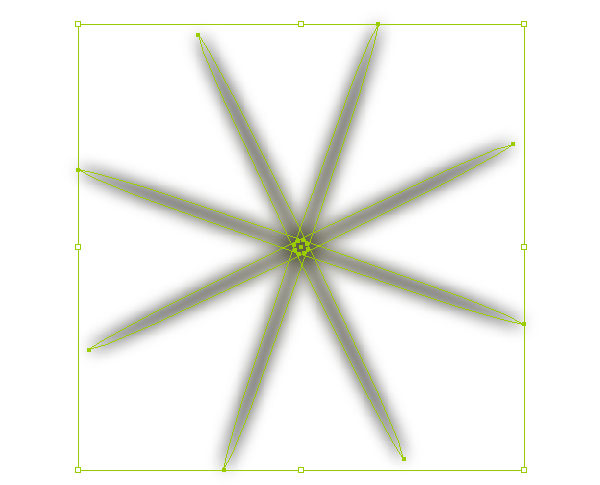
На этом этапе мы создадим блеск для фона. 

Вы можете изменить размер блеска на разные размеры. 
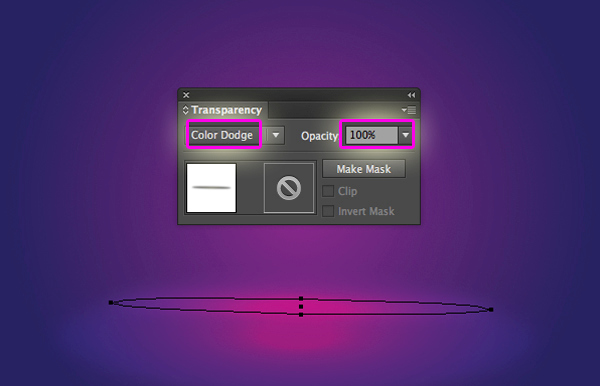
Мы собираемся создать еще один блеск для фона.

3
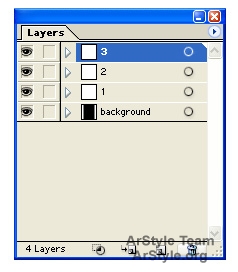
Выберите в панели Layers слой с вашим объектом и щелкните на маленьком треугольнике в верхнем правом углу. В открывшемся меню выберите Duplicate (сдублировать). Повторите эту операцию еще раз, и у вас получится три одинаковых слоя с вашим объектом. Назовем их 1, 2, 3 слой, первый в самом низу, потом второй, и третий сверху.

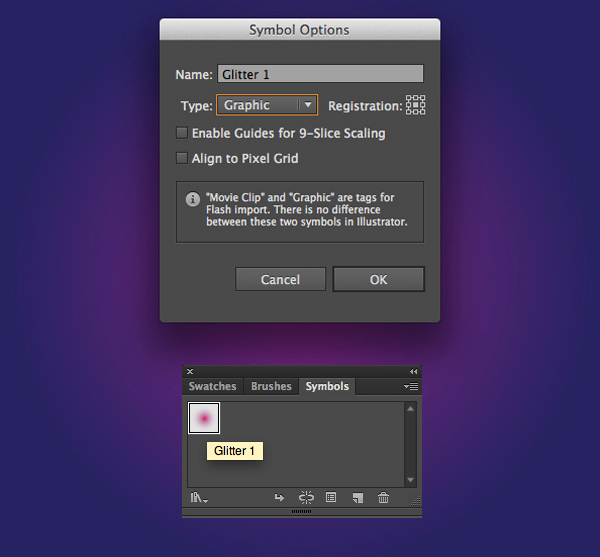
Теперь вы понимаете, как работать с символом. 

Пришло время поставить лампочку на буквы. 
Теперь у вас должен быть результат, подобный этому изображению ниже. 
Идите вперед и возьмите эту форму сейчас. Не забудьте нажать кнопку «Копировать». 
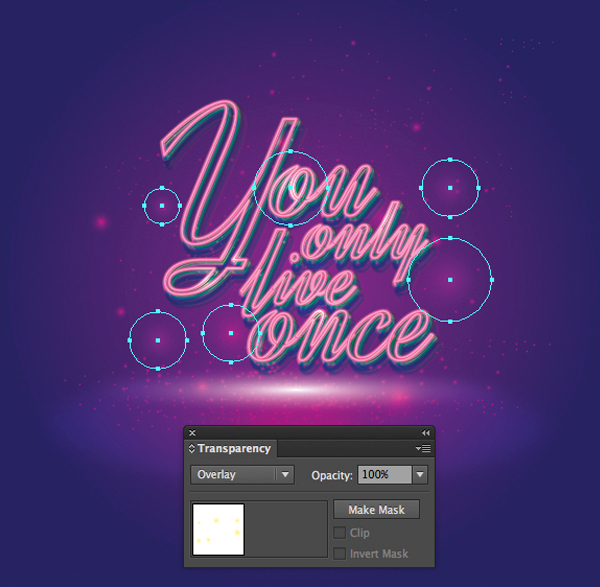
Выберите все формы эллипса и сгруппируйте их.


4
Отключите изображение второго и третьего слоя, нажав на глазик рядом с каждым из них в палитре Layers. Выберите объект на первом слое (с помощью Selection Tool), и измените цвет контура на более темный и слегка обесцвеченный. В этом примере я выбрал Dark Pink. Затем увеличьте толщину контура до 9 пунктов (Window>Stroke).


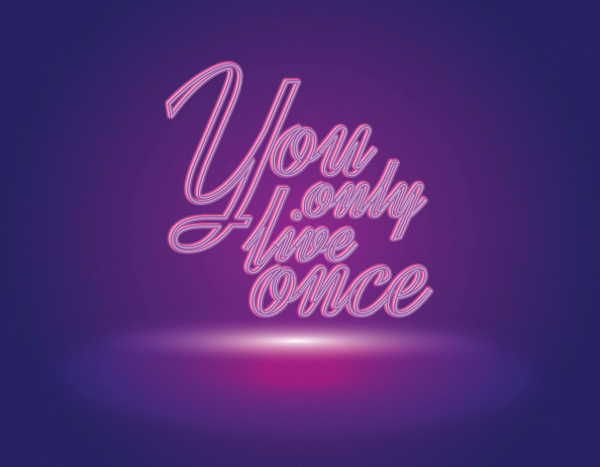
Теперь вы замечаете, что наш цвет дизайна не очень привлекателен. 
Заполните его градиентом, как показано ниже. 

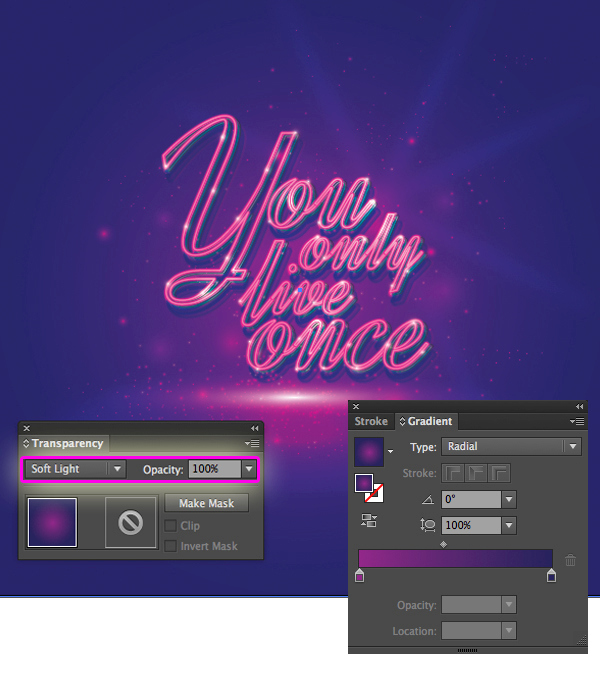
Дублируйте созданный прямоугольник и вставьте его спереди, затем измените градиент, как показано на изображении ниже. 
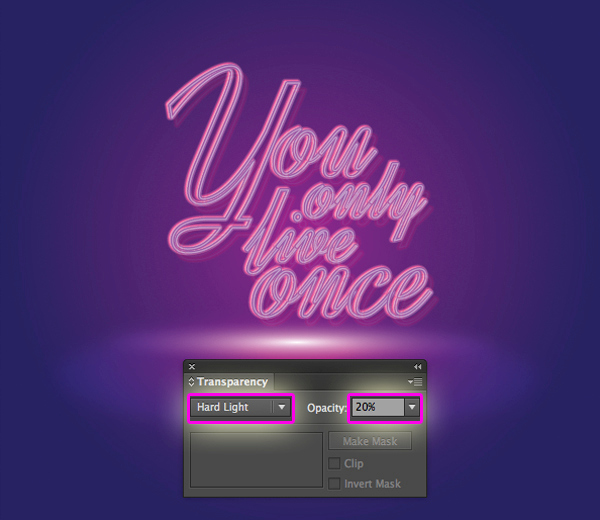
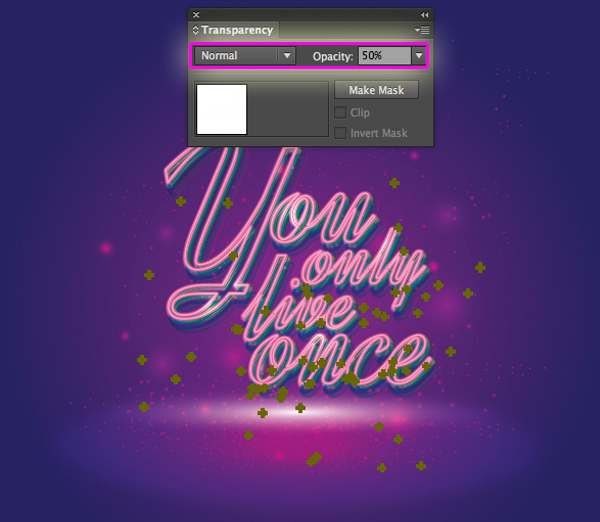
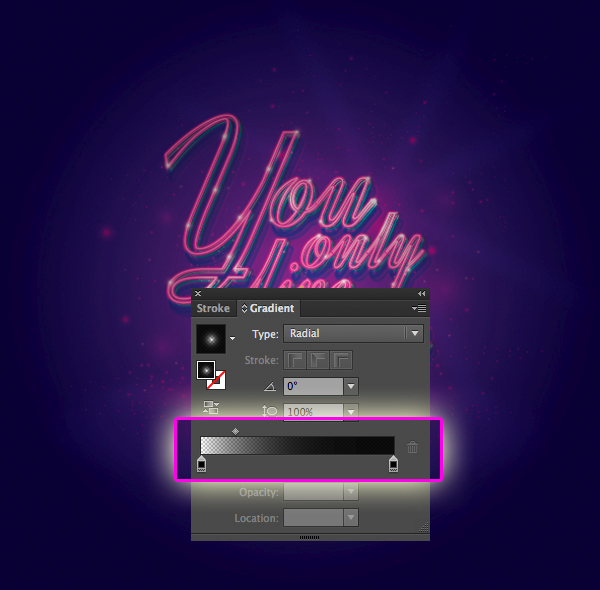
Нижняя непрозрачность = 20%, как показано на рисунке ниже.