

В этом уроке я расскажу вам, как сделать симпатичную глянцевую эмблему из текста в Adobe Photoshop за четыре простых шага:
С помощью всего лишь одного текстового слоя и нескольких стилей слоя вы сможете сделать отличную глянцевую эмблему. Так как весь эффект создается на векторном слое с текстом, шрифт и содержимое можно будет менять. В качестве финального штриха мы добавим тень, чтобы придать нашему тексту перспективу и реализм.
Откройте Photoshop и создайте холст размером 800 на 600 пикселей. Для фона будем использовать темный перфорированный материал. Его легко сделать путем вырезания шаблона кругов из фона и применив к ним тонкий скос. Вы можете просто скачать подготовленный фон здесь или использовать любую другую текстуру, какая вам нравится:


А сейчас нанесем шквальный удар эффектами по слоям. Начнем с выбора текста и в меню Слой > Стиль слоя > Тень (Layer> Layer Style> Drop Shadow ) выполним настройки с картинки ниже. Пройдитесь по всему списку настроек из этого меню, обратив пристальное внимание на каждую установку и режимы смешивания. Имейте в виду, что мы используем различные контуры:






Так должно быть настроено наложение градиента (Gradient Overlay ):


А вот результат применения настроек градиента:


У нас должна получиться красивая эмблема с металлической «отделкой ». В завершении добавим немного тени, для достижения большей эффектности.
Чтобы выделить текстовый слой, нажимаем клавишу Ctrl (Command в Mac ) + щелчок мышью на слое с текстом (белая область с заглавной ‘T’ ) в палитре Layers .
Теперь создадим новый слой со стилем текста, нажав Ctrl + Shift + N . Зальем его черным цветом и с помощью Ctrl (Command в Mac ) + D снимем выделение. Применим фильтр размытие движением (Motion Blur ) с настройками свойств Градус (Degree ) «-85 » и Угол (Аngle ) равным 39 пикселей. Наконец, подтяните этот слой немного вниз так, чтобы большая часть тени падала ниже текста:

Поздравляю! Вы создали великолепный эффект за пять минут!
Скачать результат в.PSD файле .
Перевод статьи “Glossy Emblem Text Effects – Photoshop Tutorial ” был подготовлен дружной командой проекта .
Шаг 1 ФонТеперь вы можете создать текст или же добавить еще один последний эффект для фона. Я добавил еще один интересный эффект, сначала нанес текстуру, а потом применил к текстуре фильтр Filter → Pixelate → Mosaic

После применения эффекта мозаики, смените тип наложения слоя в Overlay и уменьшите Opacity в 10-25%. Теперь у вас должно получиться что-то вроде этого:

Двигаемся вперед, теперь добавим текст!
Шаг 2
Добавление текста
Теперь пришло время добавить текст на ваш холст. Сперва найдите и выберите Horizontal Type Tool
, теперь поместите курсор над вашим фоном и начните набирать какой-нибудь текст.

Как вы можете видеть на картинке выше, я использовал шрифт News Gothic Std, который, к сожалению, не бесплатный. Конечно же вы можете использовать какой-нибудь похожий, но бесплатный, стандартный шрифт из вашего набора, хорошей альтернативой будет, например, Arial, который идет вместе с Windows.
Все настройки, шрифта вы можете увидеть на картинке, внизу.

Все настроили? Замечательно!
Теперь мы добавим кое-какие эффекты, чтобы сделать текст более интересным.
Шаг 3
Добавление Blending options
Нажмите правую кнопу мыши на текстовом слое в панели Layers
, и из контекстного меню выберите Blending options
, теперь можем добавлять различные эффекты, Начнем с отметки опций Drop Shadow
, Bevel and Emboss
, и Gradient Overlay
. Ну как смотрится? Думаю что не очень. Теперь посмотрите на картинки ниже, они покажут все настройки, которые нужно сделать в этих трех пунктах.
Drop Shadow

Bevel and Emboss

Gradient Overlay

Теперь ваш текст должен выглядеть вот так:

Не плохо, да? На этом этапе мы неплохо поработали над текстом, и он практически готов, но я добавил еще пару интересны эффектов
Шаг 4
Добавление отражения и последних штрихов
Давайте подведем финальную черту и закончим данный урок. Начните с дублирования текстового слоя (нажмите правую кнопку мыши и выберите Duplicate layer
), и после этого немного поверните его в режиме трансформации (CTRL+T).
После того как вы его немного повернули дублированный слой нажмите на клавишу Enter. Создайте новый слой (Ctrl+Shift+N), и теперь выделите этот новый слой и дублированный слой с текстом и слейте их в один, нажав на правую кнопку мыши на одном из выделенных слоев, и выбрав пункт Merge Layers . Теперь к этому слою примените фильтр Gaussian Blur (1.5)
Теперь у вас должно получиться что-то вроде этого:

Теперь измените режим наложения слоя в Overlay и уменьшите прозрачность слоя где-то в 10-30%

Теперь давайте добавим что-то вроде эффекта отражения от стекла. Создайте выделения текстового слоя, делать это можно так: удерживайте клавишу CTRL и теперь щелкните на миниатюре текстового слоя в панели Layers . Теперь создайте новый слой, и залейте его радиальной заливкой, от белого к черному, как показано на рисунке, ниже.
![]()
Это еще не конечный результат, теперь выберите инструмент Pen Tool , нарисуйте примерно, как показано на картинке ниже (необходимо, чтобы инструмент был в режиме контуров, для этого выберите инструмент и в панели настройки инструмента – верхняя панель, нажмите на среднюю кнопочку).

После того, как вы создали контур, сконвертируйте его в выделение, нажав правую кнопку мыши и выбрав Make selection , теперь находясь на слое с радиальным градиентом, нажмите клавишу Del

Все еще смотрится не важно:) Смените режим наложения этого, теперь обрезанного слоя, в Screen , и вот он – результат долгой работы!
![]()
Теперь смотрится отлично. Теперь урок можно считать законченным. Ну как, вы довольны результатом?
Стили слоя являются популярным способом добавить эффектов, не разрушая целостность слоя. Имея достаточно знаний, можно добиться любого результата. Однако, для этого нужно понимать для чего предназначен каждый параметр и какой эффект он производит.
В этом уроке вы узнаете все о настройках стиля слоя Satin (Глянец) и примеры его применения. Начнем!
Применение Satin (Глянец)
Глянец один из самых непонятных стилей слоя, но если вы знаете, как им пользоваться, то сможете создать несколько совершенно разных эффектов.
Например, для создания эффекта шелка или сатина, придания дополнительной глубины и реалистичности металлическим и стеклянным поверхностям.
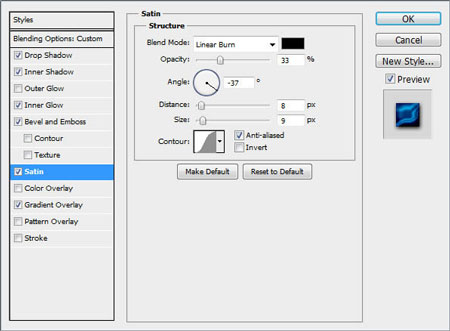
Диалоговое окно
Satin (Глянец) создает две копии вашего слоя, затем смещает и размывает их, чтобы выдать финальный результат. Это сложно представить, но легко понять, увидев в действии.
В диалоговом окне этого стиля слоя не так много параметров и вы уже видели большинство из них. Все, что нам остается сделать, это посмотреть, как они взаимодействуют друг с другом.

Режим смешивания
Параметр Blend Mode (Режим смешивания) позволит вам выбрать режим наложения для вашего эффекта, а цветовое поле, естественно, цвет.
Лучше всего начать с Linear Burn
(Линейный затемнитель) и черного цвета, или Linear Dodge
(Add) (Линейный осветлитель (Добавить)) с белым цветом. Это позволит нам увидеть, как работает Глянец, и в то же время создать очень реалистичный эффект.
Если вы малознакомы с действиями режимов наложения, я очень рекомендую обратить внимание на .

На примере ниже видно, что применение белого цвета и Linear Dodge (Add) (Линейный осветлитель (Добавить)) осветляет текст, а использование черного цвета и Linear Burn (Линейный затемнитель) делает его темнее.

Непрозрачность
Небольшое значение создаст более мягкий эффект, а увеличение непрозрачности сделает его более выраженным.

На примере ниже вы можете увидеть разницу.

Угол
Параметр Angle (Угол) отвечает за угол смещения эффекта Глянец. Вы можете ввести числовое значение или мышкой потянуть за линию.

Следующий пример может быть не самый красивый, но он четко показывает, как коррекция угла может изменить вид вашего стиля. Использовав его в сочетании с другими эффектами, Angle (Угол) может помочь вам добиться более реалистичного результата.

Расстояние
Параметр Distance (Расстояние) отвечает за расстояние смещения эффекта. Это дополнительная помощь, когда вы пытаетесь создать отражение для стекла.

На следующем примере вы можете увидеть, как небольшое увеличение Distance (Расстояние) может придать более выраженное отражение на стеклянном тексте.

Размер
Параметр Size (Размер) устанавливает размер размытия Глянца. Чем больше значение, тем больше уровень размытия. Как правило, небольшое значение дает наиболее реалистичный результат.

На следующем примере низкое значение Size (Размер) делает границы освещенных участков более жесткими.

Контур
Контурные кривые отвечают за спад эффекта Satin (Глянец). Для начала линейная или S-кривая подойдут лучше всего. Более динамичный контур позволит вам добиться интересных эффектов отражения.
Чекбокс Anti-aliased (Сглаживание) сглаживает жесткие края, а чекбокс Invert (Инвертировать) переворачивает контур вверх ногами.

На следующем примере вы видите, как смена контура создает более яркие блики и отражения.

Вы можете сохранить и загрузить стандартные параметры для каждого стиля слоя. Кликнув на кнопку Make Default (Использовать по умолчанию), Фотошоп сохранит текущие значения как новые стандартные для данного эффекта.
Кликнув Reset to Default (Восстановить значение по умолчанию), Фотошоп загрузит любые последние сохраненные параметры. Это позволит вам экспериментировать и легко возвращать стандартные настройки, если вы хотите начать все сначала.

В сказке про аленький цветочек средняя дочь просила отца, чтобы он привез ей чудесное зеркало, глядя в которое, видела бы себя девица всегда молодой и красивой. Сегодня ей бы достаточно было попросить: «Привези мне, батюшка, компьютер с установленным графическим редактором Adobe Photoshop». Почти из любого изображения с помощью этого редактора можно сделать фотографию для глянцевого журнала.