

Список онлайн сервисов предоставляющих возможность порисовать на виртуальной доске мелками. После рисования картинку можно будет сохранить, скачать на ваш компьютер.
Начнем, пожалуй с лучших что я смог найти. Демо версия веб-приложения - Drawing Board , есть три мелка для рисования (белый, красный, фиолетовый). Процесс рисования сопровождается приятными звуками стука мела по доске.
Можно рисовать мелом, а можно и написать что-нибудь печатным шрифтом. К недостатком можно отнести малый размер доски и отсутствие возможности регулировать толщину мела. То, что вы нарисовали можно сохранить как картинку, для этого введите ваш email адрес в строку над верхним левым углом виртуальной доски. Нажмите кнопку "Submit" и на вашу почту придет сообщение с картинкой.
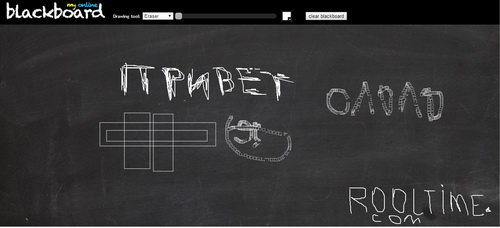
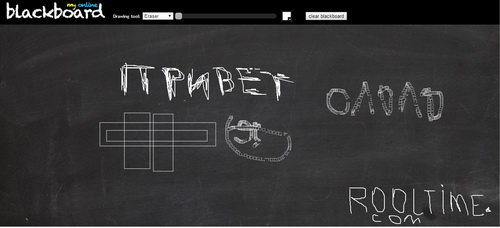
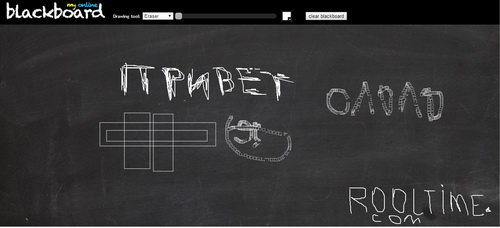
Второй сервис My online blackboard - размер доски огромен, практически на всю область браузера. Можно рисовать всеми цветами, существующими в природе.

Использовать прямые линии, квадраты, прямоугольники или просто от руки. В отличие от первого сервиса здесь регулируется толщина мела. Однако здесь я так и не нашел кнопки скачать изображение, остается только делать скриншот используя клавишу "Prt Sc" на клавиатуре. Да и сами линии здесь не похожи на линии нарисованные мелом, хотя возможно все зависит от хорошего умения рисовать.
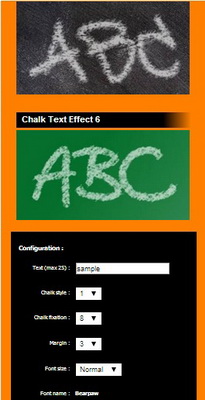
Chalk Text Effect - не совсем доска, просто выбираете понравившийся Вам шрифт и фон в виде зеленой, черной или любой другой мельной доски и пишите текст.

Результат получается довольно качественный, прямо как реальное фото. Но шрифты не поддерживают русских букв, так что подойдет только тем, кто хочет написать, что-то на английском.
Вот пример какая картинка у Вас может получиться.

Ну и напоследок игра в которой можно также вспомнить детство и порисовать мелками - Chalkboard Paint . А после чего воспроизвести весь процесс на большой скорости и посмотреть, как Вы это рисовали.

Скачать картинку правда я не смог, т.к. не нашел такой функции. Но не исключаю возможности, что она там имеется (уж совсем не разбираюсь в китайском). Зеленая доска, и шесть разноцветных мелков. Все сопровождается звуковыми эффектами.
Мы решили собрать все идеи для надписи на меловой доске.
Цитаты написанные на меловых досках для баров и ресторанов, помогайте собирать надписи мелом, присылайте свои фото нам на почту или в инстаграм c тегом #ChalkArtRussia .
Подписывайтесь – instagram.com/chalkartrussia
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
Материалы для урока:
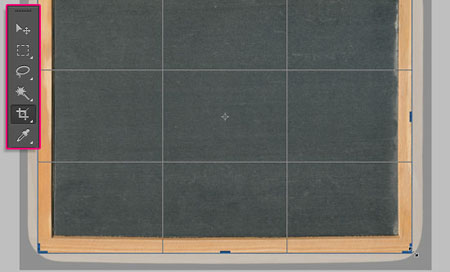
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.

Идём в меню Изображение - Коррекция - Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.

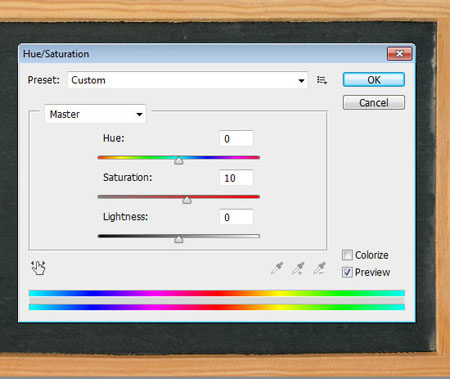
Теперь идём в меню Изображение - Коррекция - Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.

Напишите текст шрифтом Blokletters Potlood с размером 270 пт.

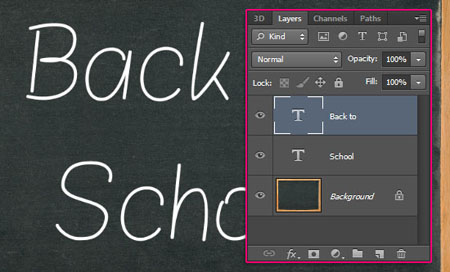
В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.

Откройте палитру настроек кисти в меню Окно - Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44

Динамика формы (Shape Dynamics)

Двойная кисть (Dual Brush)
Выберите кисть Spatter 14

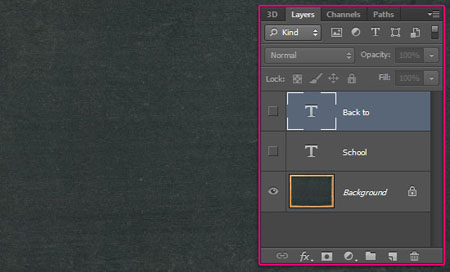
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.

Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).

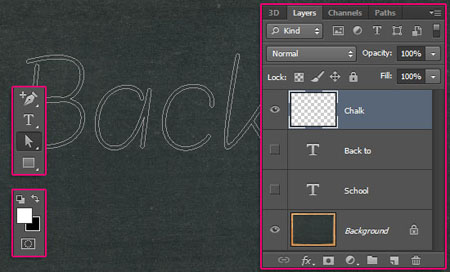
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.

Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).

В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть (Brush). Проверьте чтобы был снят флажок с параметра Имитировать нажим (Simulate Pressure).

Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.

Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
![]()
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter .

Цвета используемые в уроке:
S - #f5989d
c - #fff799
h - #bd8cbf
o - #fdbd89
o - #79bcde
l - #82ca89

Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).

Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.

В градиенте используем два цвета - слева # c3ae99 и справа # FFFFFF .

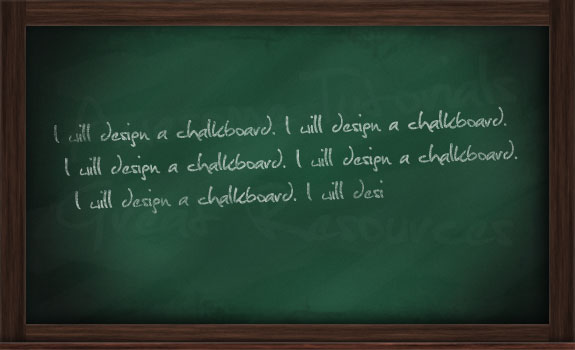
И вот наш текст на школьной доске готов!

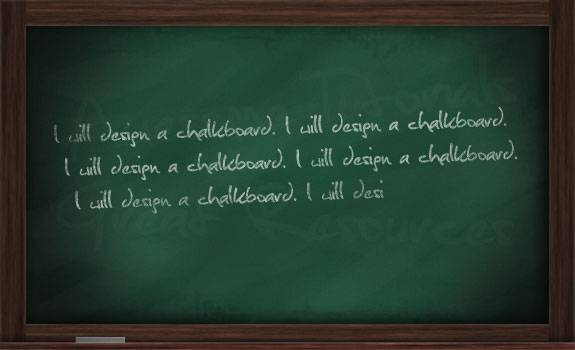
А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.

В этом уроке Фотошоп показано, как создать зелёную доску и надписи на ней, сделанные мелом.
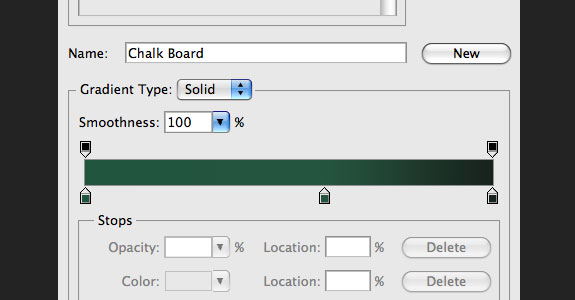
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х609 пикселей. Сперва создадим фон для доски. Создайте новый слой (Ctrl + Shift + N) . Выберите инструмент Градиент (Gradient Tool) (G) : Стиль (Style) – Радиальный (Radial). Настройте градиент, как показано ниже.

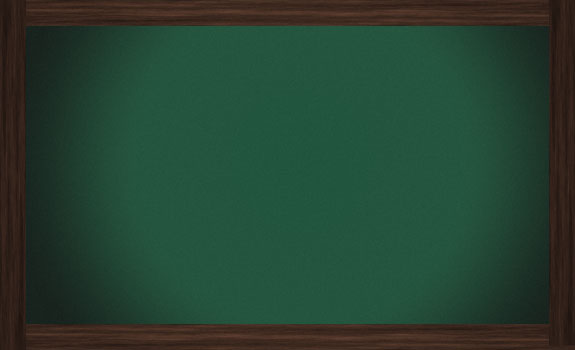
Сделайте заливку холста, чтобы получить такой результат:

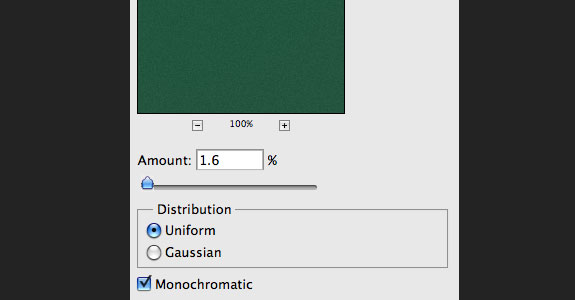
Добавим шум, чтобы доска вы выглядела слишком гладкой. На слое с градиентной заливкой перейдите в меню Фильтр – Шум – Добавить шум (Filter – Noise – Add Noise) , используйте следующие параметры:
Количество (Amount): 1,6%
Распределение (Distribution): По гауссу (Gaussian)

Результат:
![]()
Следующие несколько шагов будут посвящены созданию деревянной рамке вокруг доски. Чтобы воссоздать текстуру дерева, я решил использовать фильтр Волокна (Fibers)
. Я не мог найти функцию поворота в настройках фильтра, поэтому решил создавать каждую часть рамки в отдельном документе и потом всё перенести.
Начнём с создания верхней части рамки. Создайте новый документ (Ctrl + N)
высотой равной ширине первого документа. Ширина холста зависит от того, насколько толстой Вы хотите получить рамку. Размер моего первого холста был 1000х609 пикселей. Поэтому второй холст я создал размером 45х1000 пикселей. Установите цвет заливки на светло-серый, а цвет фона на тёмно-серый. Затем примените фильтр Волокна (Фильтр – Рендеринг – Волокна) (Filter – Render – Fibers)
. Настройте фильтр так:
Отклонение (Variance): 3
Интенсивность (Strength): 21
![]()
Результат:
Нужно придать текстуре цвет дерева. Перейдите к коррекции Цветовой тон/Насыщенность (Изображение – Коррекции – Цветовой тон/Насыщенность) (Image – Adjustments – Hue/Saturation) . Установите галочку Тонировать (Colorize) и введите следующие значения:
Тон (Hue): 19
Насыщенность (Saturation): 33
Яркость (Brightness): -20
Добавьте шума к текстуре при помощи фильтра (Фильтр – Шум – Добавить шум) (Filter – Noise – Add Noise) : Количество (Amount) – 1%. Чтобы перетащить часть рамки, используйте инструмент Перемещение (Move Tool) (V) . Расположите деревянную полоску в верхней части холста.

Создайте остальные части рамки таким же способом и вставьте их в наш документ.

Выберите все слои деревянной рамки в палитре слоёв. Кликните правой кнопкой на любом из них и выберите пункт Объединить слои (Merge Layers) . Затем кликните дважды на полученном слое, чтобы открыть окно стилей. Примените следующие стили:
:
Режим наложения (Blend Mode): Умножение (Multiply); Цвет (Color): Черный
Непрозрачность (Opacity): 75%
Угол (Angle): -39; Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 11 пикселей
Размах (Spread): 0%
Размер (Size): 29 пикселей
Контур (Contour): Линейный (Linear); Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%

Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Осветление (Screen)
Непрозрачность (Opacity): 12%
Шум (Noise): 0%
Цвет (Color): Белый
Метод (Technique): Мягкий (Softer)
Источник (Source): На краях (Edge)
Стягивание (Choke): 0%
Размер (Size): 5 пикселей


Мы закончили работать над рамкой, теперь займёмся поверхностью доски. Её нужно сделать немного гранжевой и добавить текстуру. Загрузите этот набор гранжевых кистей и импортируйте их в Фотошоп. Создайте новый слой (Ctrl + Shift + N) между фоновым и слоем с рамкой. Инструментом Пипетка (Eyedropper Tool) (I) определите наиболее тёмный оттенок зелёного и обрисуйте зелёную область, как показано ниже. Понизьте Непрозрачность (Opacity) этого слоя до 40%.


Добавим больше оттенков на поверхность доски. Создайте новый слой над слоем с гранжевыми кистями. Установите цвета по умолчанию (D) и примените фильтр Облака (Фильтр – Рендеринг – Облака) (Filter – Render – Clouds) . Затем примените фильтр Размытие в движении (Фильтр - Размытие - Размытие в движении) (Filter - Blur - Motion Blur) с такими параметрами:
Угол (Angle): 18 градусов
Смещение (Distance): 100 пикселей

Установите Режим наложения (Blending Mode) этого слоя на Умножение (Multiply) и понизьте Непрозрачность (Opacity) до 30%.

В этом шаге мы займёмся созданием старых следов от постоянного стирания надписей губкой. Создайте новый слой поверх слоя из предыдущего шага. Выберите инструмент Кисть (Brush Tool) (B) , и выберите кисть «Watercolor Loaded Wet Flat Tip».

Понизьте Непрозрачность (Opacity) кисти до 30% и чёрным цветом сделайте несколько мазков на зелёной поверхности. Некоторые участки нужно обрисовать 2-3 раза, чтобы они были темнее других.

Установите Непрозрачность (Opacity) этого слоя на 10%.

Создайте ещё один слой и повторите процесс, но на этот раз используйте белую кисть, а Непрозрачность (Opacity) слоя – 5%. Вы должны закончить с таким результатом:

Найдите красивый рукописный шрифт и напишите на доске что-нибудь инструментом Горизонтальный текст (Horizontal Type Tool) (T) . Я, например, использовал шрифт «Christopher Hand ». Понизьте Непрозрачность (Opacity) слоя с надписями до 10%. Получатся оставшиеся следы от мела, которые не были хорошо стёрты.

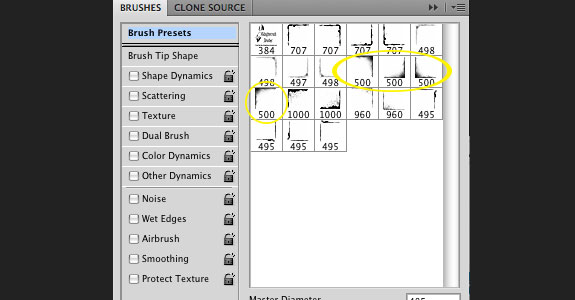
Теперь мы добавим нормальные надписи на доске. Напишите что-нибудь и установите Непрозрачность (Opacity) текста на 70%. Затем выберите одну из этих кистей. К текстовому слою добавьте пиксельную маску (Слой – Слой-маска – Показать все) (Layer – Layer Mask – Reveal All) . Чёрным цветом обрисуйте надписи, чтобы зелёная поверхность была немного видна сквозь них. Это поможет создать реалистичный вид, вид мел оставляет после себя неоднородный след.


Я решил, что доске не помешает объёмность и перспектива. Добавьте в нижнюю часть доски небольшую полочку, на которой будет лежать мел. Используйте метод, описанный ранее, и не забудьте о применении стилей Отбрасывание тени (Drop Shadow) и Внешнее свечение (Outer Glow) .

В этом шаге мы будем создавать губку для стирания мела. Выберите инструмент и в настройках установите Радиус (Radius) на 1 пиксель. Создайте фигуру и расположите её на полочке, созданной в предыдущем шаге. Преобразуйте этот прямоугольник в смарт-объект (Слой – Смарт-объект – Преобразовать в смарт-объект) (Layer – Smart Object – Convert to Smart Object)
. Работа со смарт-объектом всегда удобнее, так как Вы сможете изменить настройки применённых фильтров или вовсе удалить их.
Установите цвета по умолчанию (D)
и примените фильтр Облака с наложением (Фильтр – Рендеринг – Облака с наложением) (Filter – Render – Difference Clouds)
.

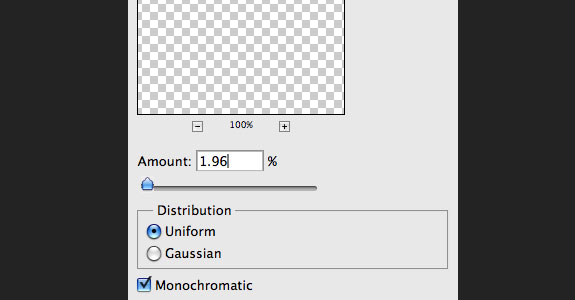
Губке всё ещё не хватает освещения и текстуры. Добавим ещё пару фильтров. Сначала примените фильтр Аэрограф (Фильтр – Штрихи – Аэрограф) (Filter – Brush Strokes – Sprayed Strokes) .
Длина штриха (Stroke Length): 20
Радиус разбрызгивания (Spray Radius): 25
Направление штрихов (Stroke Direction): Вертикально (Vertical)

Количество (Amount): 1,96%
Распределение (Distribution): Равномерно (Uniform)
Монохромный (Monochromatic): Включено

Результат:

Теперь поработаем над верхней частью губки. Инструментом Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) (U) создайте тёмно-серую фигуру над основанием губки, преобразуйте её в смарт-объект и примените фильтр шума.

К обоим слоям губки примените стиль Отбрасывание тени (Drop Shadow) .

В завершении добавьте пару кусочков мела.